Introduction
Sogenactif est une solution de paiement de commerce électronique multicanale sécurisée conforme à la norme PCI DSS. Elle vous permet d’accepter et de gérer des transactions de paiement en prenant en compte les règles métiers liées à votre activité (paiement à la livraison, paiement différé, paiement récurrent, paiement échelonné, …).
L’objectif du présent document est d’expliquer la mise en œuvre de la solution Sogenactif Hosted Fields jusqu’au démarrage en production.
À qui s'adresse ce document
Ce document s’adresse aux commerçants qui souhaitent souscrire à l’offre Sogenactif et proposer une page de paiement intégrée à leur site Web sans être soumis au questionnaire le plus complet de PCI-DSS car les données sensibles transitent par leur serveur. Le connecteur Sogenactif Hosted Fields est basé sur des échanges JSON via le protocole REST, en mode machine à machine.
C'est un guide d'implémentation qui s'adresse à votre équipe technique.
Pour avoir une vue d'ensemble de la solution Sogenactif, nous vous conseillons de consulter les documents suivants :
- Présentation fonctionnelle ;
- Configuration des fonctionnalités.
Pour comprendre comment démarrer avec Sogenactif Office Serveur, merci de vous reporter à la documentation dédiée.
Prérequis
Une connaissance des standards relatifs aux langages de programmation Web pratiqués aujourd’hui, tels que Java, PHP ou .Net, est nécessaire pour pouvoir développer un client capable de se connecter à la passerelle Sogenactif Hosted Fields.
De plus, il est obligatoire de posséder une connaissance approfondie de HTML, CSS et Javascript pour développer la page de saisie des informations cartes.
Gestion de la clé secrète
Lors de votre inscription, SG met à disposition sur le Portail Sogenactif (voir la notice de renouvellement des clés secrètes), une clé secrète qui permet de sécuriser les échanges entre votre site et le serveur Sogenactif.
Vous êtes responsable de sa conservation et devez prendre toutes les mesures pour :
- en restreindre l'accès ;
- la sauvegarder de manière chiffrée ;
- ne jamais la copier sur un disque non sécurisé ;
- ne jamais l'envoyer (e-mail, courrier) de manière non sécurisée.
La compromission de la clé secrète (et son utilisation par un tiers malveillant) perturberait le fonctionnement normal de votre boutique, et pourrait notamment générer des transactions et des opérations de caisse injustifiées (des remboursements par exemple).
C’est la même clé secrète qui est utilisée sur les différents connecteurs Sogenactif Paypage, Sogenactif Office Serveur, Sogenactif In-App et Sogenactif Walletpage.
Contacter l'assistance
Pour toute question technique ou demande d'assistance, nos services sont disponibles du lundi au vendredi, hors jours fériés, de 9 h à 19 h :
- par téléphone au : +33 (0) 825 090 095 (0,15 € TTC/min + prix d’un appel local – Tarif au 12/09/2022)
- par e-mail : supportsogenactif@worldline.com
Pour faciliter le traitement de vos demandes, veuillez communiquer votre identifiant de commerçant : merchantId (numéro à 15 chiffres).
Être en conformité avec PCI-DSS
Cette fonctionnalité vous permettra de réduire les contraintes PCI et ainsi de n’être soumis qu’aux impacts de type SAQ A.
https://www.pcisecuritystandards.org/pci_security/completing_self_assessment
Comprendre le paiement avec Sogenactif Hosted Fields
Le chiffrement côté client consiste en une bibliothèque JavaScript intégrée à votre page de paiement. Elle permet de gérer les données sensibles au travers d'iFrames gérées chez Sogenactif avant que le formulaire Web ne soit soumis à votre serveur.
Les données chiffrées obtenues sont ensuite utilisées pour appeler les services de paiement par carte Sogenactif Office Serveur pour traitement.
La fonctionnalité Sogenactif Hosted Fields offre les avantages suivants :
- Vous pouvez continuer à gérer et héberger vos pages de paiement en externalisant les exigences de sécurité.
- Les clients ne sont pas obligés d'être redirigés vers une page hébergée chez Sogenactif (Sogenactif Paypage)
- Les impacts PCI sont réduits car aucune donnée sensible ne passe en clair sur votre serveur.
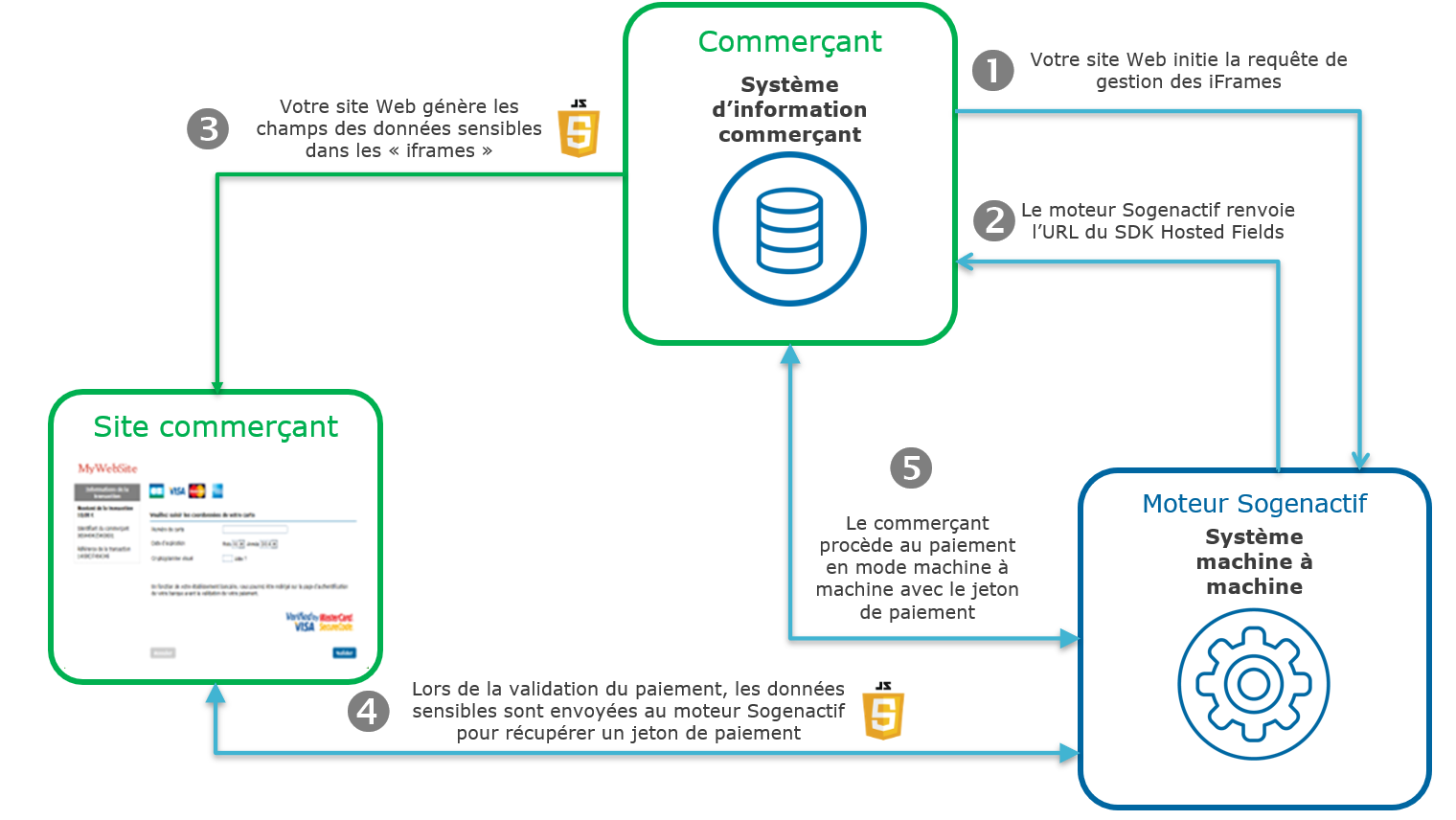
Le principe général du processus de paiement est le suivant :

1. Votre serveur contacte le serveur Sogenactif afin d'initier la requête de gestion des iFrames.
2. Le serveur Sogenactif renvoie l'URL de la librairie Javascript cliente à intégrer à la page de saisie des données sensibles.
3. Votre serveur génère la page de saisie des données sensibles en gérant une iFrame par donnée sensible sur la page de saisie. Cette iFrame utilise l'URL récupérée au point 2 pour configurer le type de donnée sensible (numéro de carte, CVV, date d'expiration).
4. Lors de la validation du paiement, les données sensibles sont envoyées au serveur Sogenactif qui retourne un jeton de paiement.
5. Votre serveur envoie le jeton de paiement au serveur Sogenactif pour qu’il prenne en charge la transaction.
Démarrer avec Sogenactif Hosted Fields en 6 étapes
Lorsque le champ paymentToken est renseigné, le mode Sogenactif Hosted Fields est disponible avec Sogenactif Office Serveur pour les fonctions suivantes :
cardOrderwalletOrdercardCheckEnrollmentwalletCheckEnrollmentcreditHolderaddCard
Vous ne pouvez pas utiliser Sogenactif Hosted Fields de façon indépendante, il doit toujours être utilisé avec Sogenactif Office Serveur pour réaliser les paiements sur votre site.
Étape 1 : inscrire la boutique
Afin d’inscrire votre boutique, vous devez remplir le contrat Sogenactif envoyé par SG et le retourner à ce dernier.
Lors de la saisie du formulaire, vous désignez un contact administratif (qui accèdera à Sogenactif Gestion) et un contact technique (qui accèdera à Sogenactif Téléchargement) afin que SG puisse vous communiquer les informations nécessaires pour démarrer votre boutique.
SG procède alors à l’enregistrement de la boutique et vous retourne par e-mail votre identifiant commerçant (merchantId) ainsi que vos identifiants et les modalités de connexion au Portail Sogenactif et à Sogenactif Téléchargement.
Pour la connexion au Portail Sogenactif, le contact renseigné dans le contrat Sogenactif – rubrique « Portail Sogenactif » recevra un e-mail contenant l’identifiant et un lien pour générer lui-même son mot de passe. Pour la connexion à Sogenactif Téléchargement, le contact renseigné dans le contrat Sogenactif – rubrique « Sogenactif Téléchargement » recevra son mot de passe par e-mail, l’identifiant sera envoyé par mail séparé au contact renseigné pour le Portail Sogenactif.
Étape 2 : récuperer l'URL de la librairie SDPX Hosted Fields
S'authentifier pour récupérer l'URL de la librairie SDPX depuis votre serveur
L'URL est : https://office-web.sogenactif.com/rs-services/v2/authentication/hostedFieldsInitialize
La valeur du champ interfaceVersion doit être fixée à AUT_WS_2.57.
Syntaxe de la requête
{“<nom du champ>” : ”<nom de la valeur>”, “<nom du champ>” : “<nom de la valeur>”, “nom du champ” : “Nom de la valeur” etc., “seal” : “valeur de seal” }{"customerIpAddress" : "132.26.54.63","interfaceVersion" : "AUT_WS_2.57","merchantId" : "012345678911111","keyVersion":"1","seal" : "112a4b079ece08a0a55511cd5469fc47051d6ddb1404623170ba3873668e5c58" }La syntaxe utilisée pour créer une liste suit aussi la norme JSON.
…,"nom du champ" : ["valeur1","valeur2"],……,"paymentMeanBrandList" : ["VISA","MASTERCARD"],…Sécuriser la requête
La requête d'authentification contient les paramètres pour récupérer le SDK et est envoyée par votre serveur. Théoriquement, il est possible pour un pirate d’intercepter la requête et de modifier son contenu avant que les données n’atteignent le serveur de paiement.
De ce fait, il est nécessaire de renforcer la sécurité pour assurer l’intégrité des paramètres de la requête envoyée. Sogenactif répond à ce besoin par un échange de signatures qui permet de vérifier :
- l’intégrité des messages requête et réponse (et donc l'absence de modifications lors de l'échange) ;
- l’authentification de l’émetteur et du destinataire car ils se partagent la même clé secrète ;
Comment sécuriser la requête
La sécurisation de la requête est effectuée en calculant la valeur « hashée » conformément aux paramètres de la transaction (donnée Data). Ensuite, la clé secrète y est ajoutée. Toutes les chaînes de caractères sont converties en UTF-8 avant le « hashage ».
L’algorithme de « hashage » génère un résultat irréversible. Lorsqu’un tel message est reçu, le destinataire doit recalculer la valeur « hashée » pour la comparer à celle reçue. Toute différence indique que les données échangées ont été falsifiées ou que le destinataire et l’émetteur ne partagent pas la même clé secrète.
Le résultat doit être envoyé sous forme hexadécimale dans la donnée nommée Seal.
Calcul de la donnée Seal
Algorithme HMAC-SHA
La valeur de la donnée Seal est calculée comme suit :
- concaténation des valeurs des champs de données dans l’ordre
alphabétique (respectant le code de caractères ASCII) des noms des
champs, sauf pour les champs keyVersion et
sealAlgorithm. Donnant la donnée data, mentionnée dans les
exemples ci-dessous.
- exemple : un champ nommé authorResponseMessage est à positionner avant un champ nommé authorisationId ;
- obtention de l’encodage UTF-8 des données du résultat précédent ;
- HMAC avec chiffrement SHA256 des octets obtenus avec la clé secrète.
Cette procédure peut être résumée comme suit :
HMAC-SHA256( UTF-8(sortedDataValues), UTF-8(secretKey))Si
toutefois vous souhaitiez calculer le sceau avec l'algorithme plus ancien
SHA-256, les paramètres d'entrée de la requête doivent contenir le champ
sealAlgorithm avec la valeur
suivante : “SHA-256”.
Exemples de code Hmac Sha256
- Exemple d’encodage Hmac Sha256 en Php 5
<?php … // Seal computation thanks to hash sorted data hash with merchant key $data_to_send= utf8_encode($data) $seal=hash_hmac('sha256', $data_to_send, $secretKey); … … ?>data_to_send et secretKey doivent utiliser un jeu de caractères UTF-8. Référez-vous à la fonction utf8_encode pour la conversion de caractères ISO-8859-1 en UTF-8.
- Exemple d’encodage Hmac Sha256 en Java
import java.security.InvalidKeyException; import java.security.NoSuchAlgorithmException; import javax.crypto.Mac; import javax.crypto.spec.SecretKeySpec; public class ExampleHMACSHA256 { /** * table to convert a nibble to a hex char. */ static final char[] hexChar = { '0' , '1' , '2' , '3' , '4' , '5' , '6' , '7' , '8' , '9' , 'a' , 'b' , 'c' , 'd' , 'e' , 'f'}; /** * Fast convert a byte array to a hex string * with possible leading zero. * @param b array of bytes to convert to string * @return hex representation, two chars per byte. */ public static String encodeHexString ( byte[] b ) { StringBuffer sb = new StringBuffer( b.length * 2 ); for ( int i=0; i<b.length; i++ ) { // look up high nibble char sb.append( hexChar [( b[i] & 0xf0 ) >>> 4] ); // look up low nibble char sb.append( hexChar [b[i] & 0x0f] ); } return sb.toString(); } /** * Computes the seal * @param Data the parameters to cipher * @param secretKey the secret key to append to the parameters * @return hex representation of the seal, two chars per byte. */ public static String computeSeal(String data, String secretKey) throws Exception { Mac hmacSHA256 = Mac.getInstance("HmacSHA256"); SecretKeySpec keySpec = new SecretKeySpec(secretKey.getBytes(), "HmacSHA256"); hmacSHA256.init(keySpec); return encodeHexString(hmacSHA256.doFinal(data.getBytes())); } /** * @param args */ public static void main(String[] args) { try { System.out.println (computeSeal("parameters", "key")); } catch (Exception e) { e.printStackTrace(); } } } - Exemple d’encodage Hmac Sha256 en .net
(Exemple effectué à l’aide d’un simple formulaire nommé « Form1 » contenant deux champs texte pour saisir data et txtSecretKey, ainsi qu’un autre champ pour afficher lblHEX).
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using System.Security.Cryptography; namespace ExampleDotNET { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void cmdGO_Click(object sender, EventArgs e) { String sChaine = data.Text; UTF8Encoding utf8 = new UTF8Encoding(); Byte[] encodedBytes = utf8.GetBytes(sChaine); byte[] shaResult; HMAC hmac = new HMAC.Create("HMACSHA256"); var key = "YourSecretKey"; hmac.Key = utf8.GetBytes(key); hmac.Initialize(); shaResult = hmac.ComputeHash(encodedBytes); lblHEX.Text = ByteArrayToHEX(shaResult); } private string ByteArrayToHEX(byte[] ba) { StringBuilder hex = new StringBuilder(ba.Length * 2); foreach (byte b in ba) hex.AppendFormat("{0:x2}", b); return hex.ToString(); } } }
Validation du calcul de seal
Une fois votre calcul de seal mis en place, voici un exemple de requête vous permettant de vérifier que vous retrouvez bien le bon seal :
{
"interfaceVersion" : "AUT_WS_2.34",
"keyVersion" : "1",
"merchantId" : "011223344550000",
"seal" : "e94ea7b4b99f52e28dee23327ef0a76b6fcd4e8f2a99b5deb243a8733d2ae647"
}Pour la requête ci-dessus, la chaîne concaténée que vous devez calculer est la suivante :
AUT_WS_2.341011223344550000Avec un algorithme de hachage HMAC-SHA-256 et une clé secrète valant :
secret123Le seal attendu est :
e94ea7b4b99f52e28dee23327ef0a76b6fcd4e8f2a99b5deb243a8733d2ae647Renseigner les champs de la requête hostedFieldsInitialize
L'ensemble des champs de la requête sont décrits sur cette page.
Traiter les erreurs lors de l’authentification et la récupération de l'URL de la librairie SDPX
Le serveur Sogenactif vérifie individuellement chaque champ reçu. La liste suivante contient les codes d'erreur qui peuvent être retournés durant l'étape de vérification, ainsi que les solutions à mettre en œuvre.
| responseCode | Description |
|---|---|
| 00 | Situation normale suivie du processus normal. |
| 03 | L’identifiant commerçant ou le contrat acquéreur n'est pas valide. |
| 12 | Les paramètres de la requête sont incorrects. Vérifiez les paramètres de la requête (le nom du champ en erreur est indiqué dans le champ errorFieldName). |
| 30 | Le format de la requête est incorrect (le nom du champ en erreur est indiqué dans le champ errorFieldName). |
| 34 | Problème de sécurité : par ex. le sceau calculé est incorrect. |
| 40 | Vous ne disposez pas du droit permettant d'appeler cette fonction. |
| 99 | Service temporairement indisponible. |
4 cas sont possibles :
- responseCode = 00
Ce cas doit être suivi par l'appel à la fonction de Sogenactif Office Serveur permettant le paiement.
- responseCode = 03, 12, 30, 34
Ces codes d’erreur indiquent que la requête comporte un problème qui doit être résolu ou cela peut également être un problème d’inscription. Le processus d'authentification doit alors être interrompu.
- responseCode = 40
Ce code d’erreur indique que vous ne possédez pas le droit nécessaire pour accéder à cette fonction. Vous devez vous rapprocher de l'assistance technique pour disposer de ce droit.
- responseCode = 99
Problème de disponibilité du service d'authentification. Vous devez essayer de renvoyer la requête.
Étape 3 : implémenter le formulaire de saisie des données sensibles
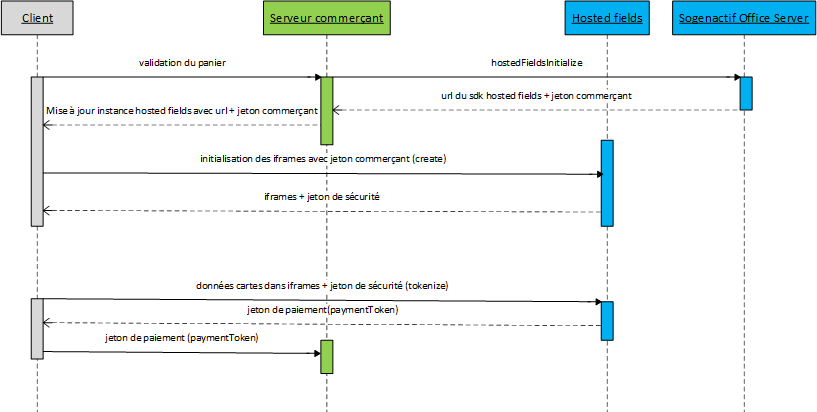
Description des flux
La validation des flux du formulaire se fait en 3 temps :
- récupération de la librairie SDPX ;
- initialisation des iframes par la méthode create ;
- validation du formulaire par la méthode tokenize.

Intégrer la librairie Javascript SDPX Hosted Fields
La première chose à faire est d'inclure l'appel à la librairie Javascript SDPX dans la balise head de votre page de paiement. L'URL et le nom de la librairie SDPX ont été récupérés lors de l'appel à la fonction d'initialisation dans le champ sdkUrl.
<script type="text/javascript" src="<URL_ET_NOM_DE_LA_LIBRAIRIE>" id="sdpx-hostedfields-sdk" integrity="<INTEGRITY>" crossorigin="anonymous"></script>Le paramètre id="sdpx-hostedfields-sdk" est obligatoire et ne doit pas
être modifié. Il permet à la librairie SDPX de réaliser certaines initialisations.
L'URL et le nom de la librairie doivent donc être intégrés au travers d'une variable dans l'exemple présenté ci-dessus.
Pour des raisons de sécurité, la librairie SDPX ne doit pas être installée sur votre serveur mais doit être récupérée par l'appel à la fonction détaillée à l'étape précédente et disponible sur Sogenactif Office Serveur.
De plus, nous pouvons à tout moment changer l'URL ou le nom de la librairie Javascript SDPX ou encore le contenu de cette dernière, il ne faut donc pas partir du principe que cette URL et le nom seront inchangés dans le temps.
La librairie SDPX Hosted Fields n'est pas compatible avec le navigateur Internet Explorer. Vous pouvez l'utiliser avec tout navigateur de type Chrome, Safari, FireFox, Edge ou à base du navigateur Chromium.
Afin de garantir la conformité PCI-DSS v4 de votre librairie SDPX Hosted Fields sur votre page de paiement, l'appel à la fonction d'initialisation vous renvoie également un champ integrity, que vous pouvez renseigner dans votre balise script incluant la librairie. Ce champ contient une valeur SHA-384 associée au contenu de la librairie SPDX Hosted Fields, et sera sous la forme "sha384-<DONNEES_EN_BASE_64>". Vous devez également valoriser l'attribut crossorigin à anonymous.
Afin de recevoir le champ integrity dans la réponse à l'appel de la fonction d'initialisation, le champ interfaceVersion
doit être fixée à une valeur de AUT_WS_2.57 ou plus.
Nous vous conseillons également d'intégrer le mot clé nonce dans vos scripts JavaScript de type "inline".
Pour la vérification d'intégrité d'une ressource (subresource-integrity) servie par une origine différente de celle du document dans lequel elle est intégrée, le navigateur procède à une vérification de la ressource par Cross-Origin Resource Sharing (CORS). Pour cela, l'attribut crossorigin doit être présent dans la balise de ressource. En le valorisant à anonymous, on indique que la requête ne doit pas partager d'informations d'identification de l'utilisateur (user-credentials)
Réaliser le formulaire de paiement
<html>
<head>
<meta charset="UTF-8">
Votre page de paiement doit contenir un formulaire, dont l'attribut action doit pointer sur votre serveur pour envoyer la requête de paiement au serveur Sogenactif Office Serveur.
Il faut définir l'endroit dans ce formulaire où Sogenactif Hosted Fields devra charger les Hosted Fields.
<form role="form" id="payment-form" action="<VOTRE_URL_POUR_EFFECTUER_LE_PAIMENT">
<label for="mon-div-cardNumber">NUMERO DE CARTE</label>
<div id="mon-div-cardNumber"></div>
<div id="mon-div-cardBrands"></div>
<label for="mon-div-expiryDate">DATE D'EXPIRATION</label>
<div id="mon-div-expiryDate"></div>
<label for="mon-div-cvv">CVV</label>
<div id="mon-div-cvv"></div>
</form>
Pour chaque élément div, vous pouvez utiliser l'attribut class pour personnaliser le champ lors de son affichage.
Dans votre formulaire, l'id déclaré pour chaque champ sera rapproché de son équivalent en tant que sélecteur de champ lors de la création des Hosted Fields au travers de notre librairie Javascript SDPX (voir ci-dessous la partie liée à la configuration des Hosted Fields).
Suivant vos besoins, vous pouvez n'utiliser que certains champ dédiés de Sogenactif Hosted Fields. Par exemple, vous pouvez n'utiliser que le CVV si vous réalisez un paiement par Wallet. La liste des champs est présentée dans le tableau ci-dessous.
| Nom du champ | Sélecteur de champ |
|---|---|
| Numéro de carte | cardNumber |
| Sélection de la marque | cardBrands |
| Cryptogramme visuel | csc |
| Date d'expiration | expiryDate |
Si la sélection de la marque est présente sur votre formulaire, elle sera automatiquemenet renseignée par Sogenactif Hosted Fields suivant la saisie réalisée dans le champ cardNumber.
Le sélection de la marque est choisie à partir du moment où 7 caractères sont saisis, jusqu'à 9 caractères.
Renseigner automatiquement les données sensibles
PCI-DSS, dans son document "Best Practices for Securing E-commerce" indique qu'il faut désactiver les fonctions autocomplete pour les champs contenant des données sensibles.
Les différents champs gérés par Sogenactif Hosted Fields possèdent donc un attribut de type autocomplete='off'.
autocomplete='off' n'empêchera
pas le navigateur de proposer de renseigner automatiquement les informations pour un formulaire de saisie des données sensibles.Créer et configurer les champs
L'étape suivante consiste à définir le conteneur chargé de la création et configuration des Hosted Fields, en Javascript.
Il faut pour cela créer un objet comme dans l'exemple ci-dessous (nommé
hostedFieldsConfig) contenant la
configuration souhaitée des Hosted Fields.
<script type="text/javascript">
// Création de l'objet Hosted Fields
var hostedFieldsConfig = {
"merchantId: "<VOTRE_MERCHANTID>",
"merchantSessionToken": "<MERCHANTSESSIONTOKEN>",
"style": {
"input": {
"color": "#000000",
"font-family": "courier, monospace",
"font-size": "14px",
},
"input::placeholder": {
"color": "#999999"
}
},
"fields": {
"cardNumber": {
"id": "mon-div-cardNumber",
"placeholder": "0000 0000 0000 0000"
},
"cardBrands": {
"id": "mon-div-cardBrands",
},
"expiryDate": {
"id": "mon-div-expiryDate",
"placeholder": "MM/YY"
},
"csc": {
"id": "mon-div-cvv",
"placeholder": "NNN"
}
}
};
</script>
Cet objet contient les options suivantes :
- merchandId: votre identifiant de commerçant utilisé sur Sogenactif
- merchantSessionToken: le merchantSessionToken récupéré lors de la phase d'authentification avec Sogenactif et la fonction hostedFieldsInitialize
- style: définition des règles CSS applicables à tous les éléments
- fields: définition des champs disponibles dans le formulaire
Dans la partie style, vous pouvez
valoriser les champs input, :valid, :invalid
et ::placeholder (ou input:valid,
input:invalid et input::placeholder).
Aussi, pour chaque champ, vous avez la possibilité de définir des
styles prédéfinis. Les différents styles autorisés sont background-color, border, caret-color, color,
font-family, font-size, font-style, font-variant, font-weight,
text-decoration.
Dans la partie fields, pour chaque champ, il faut définir le lien entre le sélecteur de champs et l'identifiant dans le formulaire de saisie. Par exemple, dans le code proposé ci-dessus, le sélecteur de champs csc est associé à l'id cvv de votre formulaire.
Dans la partie fields, pour le champ expiryDate,
vous pouvez spécifier si vous voulez contrôler ou pas le fait que la date d'expiration
est supérieure ou égale au mois en cours, en utilisant le mot clé
checkExpiredDate et en précisant la valeur "false".
"expiryDate": {
"id": "demoExpiryDate",
"checkExpiredDate": "false",
"placeholder": "MM/YY"
},
Vous pouvez aussi spécifier le mot clé placeholder de chaque sélecteur de champs (cf https://developer.mozilla.org/en-US/docs/Web/CSS/::placeholder).
Il faut ensuite charger les différents champs définis dans hostedFieldsConfig par l'appel à la fonction create de la librairie SDPX.
try {
…
var hostedFieldsInstance = sdpx.hostedfields.create(hostedFieldsConfig);
} catch (error) {
// Gestion des exceptions sur la création des champs Hosted Fields
console.log("Erreur !"+error.code+" "+error.origin+" "+error.info);
}
Comme présenté dans l'exemple, il faut obligatoirement
encapsuler l'appel par les mots clés try,catch afin de pouvoir gérer l'objet
error renvoyé uniquement en cas
d'erreur.
Cet objet error contient les
champs suivants :
error.codecontient le code d’erreur global.error.origincontient l'origine de l’erreur.error.infocontient le message internationalisé associé à l’erreur.
Voir le chapitre "Gérer les erreurs générées par Hosted Fields" pour le détail des codes et origines des erreurs.
A cet instant, votre navigateur Web doit afficher les champs de saisie des données sensibles dans leurs conteneurs.
Si vous souhaitez avoir le libellé de l'erreur en Français, il faut
ajouter le mot clé language avec la
langue souhaitée dans l'objet gérant la configuration des Hosted Fields
comme présenté dans l'exemple ci-dessous.
<script type="text/javascript">
// creation de l'objet hosted fields
var hostedFieldsConfig = {
"merchantId": "<VOTRE_MERCHANTID>",
"language": "fr",
// autre initialisation
Gérer les styles sur les champs
Pour chaque champ, vous avez la possibilité de gérer des styles suivant le type d'événement impliquant le champ.
Les différents styles se nomment sdpx-field-focus, sdpx-field-empty, sdpx-field-valid, sdpx-field-invalid.
Voici un exemple de code montrant la définition des styles de type focus et invalid.
<style>
.sdpx-field-focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075),0 0 8px rgba(102,175,233,0.6);
box-shadow: inset 0 1px 1px rgba(0,0,0,0.075),0 0 8px rgba(102,175,233,0.6)
}
.sdpx-field-invalid {
border-color: #a94442;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(169, 68, 66, 0.6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(169, 68, 66, 0.6);
}
</style>
Les différents styles disponibles sont:
| Style | Description |
|---|---|
| sdpx-field-focus | Lorsque le champ actuel prend le focus. |
| sdpx-field-empty | Lorsque le champ actuel perd le focus et est vide. |
| sdpx-field-valid | Lorsque le champ actuel, pendant la saisie, valide les règles sémantiques en place. |
| sdpx-field-invalid | Lorsque le champ actuel, pendant la saisie, ne valide pas les règles sémantiques en place. |
| sdpx-field-ready | Lorsque le champ actuel est prêt pour permettre la saisie. |
Gérer les évenements sur les champs
Pour chaque champ, vous avez la possibilité de gérer les événements
focus, blur, empty, valid, invalid,
card-change.
Voici un exemple de code, en reprenant le nom de l'objet créé dans les paragraphes précédents.
hostedFieldsInstance.on('blur', function (event) {
// Gérer ici les différents cas pour chaque champ pour l'événement blur
// Voici un exemple d'affichage dans la console de log du champ impacté
console.log('Blur callback invoked with data: ' + JSON.stringify(event));
});
| Evénement | Description |
|---|---|
| focus | Lorsque le champ actuel prend le focus. |
| blur | Lorsque le champ actuel perd le focus. |
| empty | Lorsque le champ actuel prend ou perd le focus et est vide ou devient vide pendant la saisie. |
| valid | Lorsque le champ actuel, pendant la saisie, valide les règles sémantiques en place. |
| invalid | Lorsque le champ actuel, pendant la saisie, ne valide pas les règles sémantiques en place. |
| field-ready | Lorsqu'un champ est prêt pour permettre la saisie. |
| all-fields-ready | Lorsque tous les champs sont prêts pour permettre la saisie. |
| error-init-fields | Le temps imparti pour initialisé tous le champs a été dépassé. |
| card-brand-selected | Lorsque l'internaute change de type de carte dans le cadre de la sélection de la marque (réglementation européenne MIF (JO EU 2015/751 L123 du 19/05/2015)). |
| card-brand-entry | Lorsque la saisie actuelle permet de déterminer la ou les marques possibles, attention l'information renvoyée lors de cet événement peut contenir plusieurs données (VISA,CB par exemple). |
| error | Lorsque une erreur intervient sur le serveur Sogenactif Hosted Fields et que la création des champs ou la saisie ne peuvent pas fonctionner. |
La donnée (nommée event dans notre exemple ci-dessus) contient :
- Pour les événements
focus, blur, empty, valid, invalid, field-ready:event.typecontient le nom de l’évènement comme spécifié ci-dessus.event.fieldIdcontient l'id du champ concerné par l’évènement.- Lors d'un évènement
invalid, un champevent.dataest alimenté avec les informations suivantes :- Un attribut nommé
event.data.reason, qui contient la raison de l'erreur (voir plus bas). - Un attribut nommé
event.data.complementaryInformation, qui, dans le cas d'une invalidité de taille sur un champ de numéro de carte ou de CVV, donne les longueurs de champ attendues :- Pour le champ de numéro de carte,
event.data.complementaryInformation.minLengthetevent.data.complementaryInformation.maxLengthindiquent respectivement les tailles minimales et maximales attendues. - Pour le champ CVV,
event.data.complementaryInformation.lengthindique une suite de chiffres séparés par des virgules, représentant toutes les longueurs attendues.
- Pour le champ de numéro de carte,
- Un attribut nommé
- Pour l'événement
all-fields-ready:event.typecontient all-fields-ready.event.fieldIdcontient *.
- Pour l'événement
card-brand-selected:event.typecontient card-brand-selected.event.fieldIdcontient cardBrands.- Un champ nommé
event.data.selectedBrandcontient la marque sélectionnée par l'utilisateur (comme par exemple "CB").
- Pour l'événement
card-brand-entry:event.typecontient card-brand-entry.event.fieldIdcontient cardBrands.- Un champ nommé
event.data.brandscontient la ou les marques en cours de saisie séparée par des "," (comme par exemple "CB,VISA").
- Pour l'événement
error:event.typecontient error.event.errorcontient les données suivantes :error.codecontient le code d’erreur global.error.origincontient l'origine de l’erreur.error.infocontient le message internationalisé associé à l’erreur.
Lors de l'événement invalid, vous
pouvez avoir les raisons suivantes renvoyées dans le champ event.data.reason.
| Raison | Signification |
|---|---|
| BAD_FORMAT | Le contenu du champ ne respecte pas le format voulu. |
| BAD_LUHN | Pour le champ du numéro de carte, la clé de luhn n'est pas valide. |
| NO_BRANDS | Impossible de déterminer la marque de la carte. |
| YEAR_TOO_FAR | Pour le champ de la date d'expiration, l'année est trop dans l'avenir (plus de 15 ans). |
| YEAR_TOO_OLD | Pour le champ de la date d'expiration, l'année est trop vieille. |
| TOO_SHORT | Le champ est trop petit. |
| TOO_LONG | Le champ est trop grand. |
Pour les autres erreurs, voir le chapitre "Gérer les erreurs générées par Hosted Fields" pour le détail des codes et origines des erreurs.
Gérer la sélection de la marque
La solution Sogenactif Hosted Fields, en tant que solution d’acceptation de paiement, est assujettie à la réglementation européenne MIF (JO EU 2015/751 L123 du 19/05/2015). Parmi ces règles, la « sélection de la marque » vous impose de proposer au client, porteur d’une carte cobadgée, le choix de la marque au moment du paiement.
La gestion de la sélection de la marque repose sur deux informations de niveau transaction :
- la marque choisie pour le traitement de la transaction : champ
existant
paymentMeanBrand; - la méthode de sélection de la marque : champ existant
paymentMeanBrandSelectionStatus;
Dans les cas de paiements avec saisie du numéro de carte, cette "sélection de la marque" est réalisée automatiquement par Sogenactif Hosted Fields, vous n'avez pas à vous en préoccuper.
Le choix effectué sera récupéré par les fonctions cardOrder et cardCheckEnrollment grâce au champ paymentToken.
Cela peut se réaliser grâce à l'événement
card-brand-entry de l'instance
Sogenactif Hosted Fields en affichant ou en cachant le message
lors de la saisie du numéro de carte.
Vous définissez le message à l'endroit où vous souhaitez l'afficher, en le cachant par défaut, comme par exemple dans le code suivant :
<div id="brandMessage" style="display: none">
Cliquer sur le logo voulu pour changer la marque
</div>
Puis, dans le code Javascript de votre page, pour l'instance Sogenactif Hosted Fields voulue, afin de gérer l'affichage du message :
hostedFieldsInstance.on('card-brand-entry', function (event) {
if (event.data) {
if (event.data.brands){
document.getElementById("brandMessage").style.display = "block";
}
else {
document.getElementById("brandMessage").style.display = "none";
}
}
});
Dans les cas de paiements avec une carte enregistrée dans le wallet Sogenactif, l'objet contenant la configuration souhaitée doit contenir la liste des marques cobadgées de la carte.
- Cette liste est obtenue en récupérant la donnée
paymentMeanCoBadgingBrandListde la réponse d'un appelgetWalletData. - Vous devez ensuite renseigner celle liste via le mot clé
paymentMeanBrandCobadgedListdu sélecteur de champcardBrands, comme illustré dans l'exemple ci-dessous.
L'internaute pourra alors choisir une des
marques listées, ce qui permettra la "sélection de la marque" par
celui-ci. Le choix effectué sera récupéré par les fonctions walletOrder et walletCheckEnrollment grâce au champ paymentToken.
<script type="text/javascript">
// Création de l'objet Hosted Fields
var hostedFieldsConfig = {
"merchantId: "<VOTRE_MERCHANTID>",
"merchantSessionToken": "<MERCHANTSESSIONTOKEN>",
"style": {
"input": {
"color": "#000000",
"font-family": "courier, monospace",
"font-size": "14px",
},
"::placeholder": {
"color": "#999999"
}
},
"fields": {
"cardBrands": {
"id": "mon-div-cardbrands",
"paymentMeanBrandCobadgedList": "CB, VISA"
},
"csc": {
"id": "mon-div-cvv",
"placeholder": "123"
}
}
};
</script>
Gérer les erreurs générées par Hosted Fields
Dans toutes les fonctions de Sogenactif Hosted Fields, les erreurs sont renvoyées dans un
objet error de l'objet event présenté ci-dessous :
event.typecontient error.event.errorcontient les données suivantes :error.codecontient le code d’erreur global.error.origincontient l'origine de l’erreur.error.infocontient le message internationalisé associé à l’erreur.
Voici le détail des erreurs que vous pouvez rencontrer dans les différentes fonctions de Hosted Fields :
| Code | Origine | Signification |
|---|---|---|
| BAD_FORMAT | CSC | Erreur de format du CVV lors du tokenize. |
| BAD_FORMAT | CARD_NUMBER | Erreur de format du numéro de carte lors du tokenize. |
| BAD_FORMAT | EXPIRY_DATE | Erreur de format de la date d’expiration lors du tokenize. |
| BAD_CONTENT | IFRAME_PARAM | Paramètre manquant/incorrect en entrée du service de génération d’iFrames. |
| BAD_CONTENT | TOKENIZE_PARAM | Paramètre manquant/ incorrect en entrée du service de tokenization. |
| BAD_CONTENT | CARDINFO_PARAM | Paramètre manquant/incorrect en entrée du service de gestion du brand. |
| BAD_CONTENT | ACCESS_TOKEN | Invalidité du merchantToken ou du securityToken. |
| BAD_CONTENT | INIT_FRAMES | Invalidité dans la génération des iFrames de contrôle. |
| BAD_CONTENT | INIT_FIELDS | Invalidité dans la génération des iFrames de type champ de données. |
| BAD_CONTENT | CONF_BAD_CSS | Invalidité de la configuration CSS envoyée. |
| TECHNICAL_ERROR | IFRAME_ERR | Erreur technique lors de la génération d’iFrames. |
| TECHNICAL_ERROR | TOKENIZE_ERR | Erreur technique lors de la gestion du tokenize. |
| TECHNICAL_ERROR | CARDINFO_ERR | Erreur technique lors de l’appel au service de sélection de la marque. |
| TECHNICAL_ERROR | INIT_URL_SDK | Erreur technique dans l'initialisation de l'URL du SDK. |
| TECHNICAL_ERROR | CRT_FIELDS | Erreur technique dans la configuration des champs envoyés. |
| INIT_FIELDS | TIMEOUT | Le champs de données n'a pas pu être chargé dans le temps imparti. |
| INIT_FIELDS | NOT_HTTPS_SITE | Votre site n'est pas en https. |
Lier l'événement de validation du formulaire de paiement à la librairie SDPX
La validation du formulaire de paiement se fait par l'ajout d'une fonction sur l'EventListener du bouton permettant de valider le formulaire.
Dans cette fonction, il faut appeler la fonction tokenize de la librairie SDPX afin de récupérer le jeton de paiement.
Voici un exemple se basant sur le formulaire défini précédemment (nommé payment-form).
document.getElementById("payment-form").addEventListener("submit", function (event) {
event.preventDefault(); // pour ne pas permettre l'exécution du comportement par défaut du bouton
try {
hostedFieldsInstance.tokenize().then(
function(success) {
// Code pour gérer le retour de tokenize sans erreur
// La variable success contient le paymentToken et l'objet cardData
// ces valeurs doivent être insérées dans des champs cachés
// de votre formulaire pour être reçu par votre serveur
// Execution du comportement par défaut du bouton du formulaire
event.target.submit();
},
function(error) {
// Code pour gérer le retour de tokenize en erreur (uniquement l'erreur)
console.log(`Erreur !'+error.code+' '+error.origin+' '+error.info);
}
);
} catch (e) {
// Code pour gérer les exceptions de la fonction tokenize
}
});
Comme présenté dans l'exemple, il faut obligatoirement encapsuler l'appel par les mots clés try,catch afin de pouvoir gérer les exceptions
sur l'appel à la fonction.
A cet instant, votre navigateur Web a validé le formulaire de paiement et votre serveur pourra effectuer le paiement via Sogenactif Office Serveur s'il n'y a pas d'erreur.
Cette partie de script, ainsi que l'initialisation des champs Hosted Fields, doivent être insérées à la fin de votre formulaire, afin de permettre son exécution après le chargement global de la page.
Il est aussi important de réaliser le comportement par défaut du bouton event.target.submit en cas de succès de la fonction tokenize par
l'appel à document.submit().
En cas de succès, la fonction tokenize retourne un jeton de paiement qu'il faut utiliser lors des appels à Sogenactif Office Serveur, comme
par exemple avec la fonction cardOrder dans le champ paymentToken de cette dernière.
Cette fonction retourne aussi un objet cardData contenant le PAN masqué dans cardData.maskedPan ainsi que
la date d'expiration de la carte dans cardData.cardExpiryDate. Ces données peuvent servir à votre moteur de lutte
contre la fraude avant l'appel des fonctions de paiement.
Dans l'exemple présenté ci-dessus, dans la fonction promise, le jeton de paiement est retourné dans la variable success donnée en paramètre à la fonction.
Le jeton de paiement se trouve dans l'objet success.token et aussi dans success.paymentToken.
Les informations cartes se trouvent dans l'objet success.cardData.
En cas d'erreurs, dans la fonction promise, ces dernières sont renvoyées dans un objet error :
event.typecontient error.event.errorcontient les données suivantes :error.codecontient le code d’erreur global.error.origincontient l'origine de l’erreur.error.infocontient le message internationalisé associé à l’erreur.
Voir le chapitre "Gérer les erreurs générées par Hosted Fields" pour le détail des codes et origines des erreurs.
Activer un système de traces dans la page du formulaire
Les navigateurs actuels permettent d'afficher un système de traces dans les navigateurs lorsque les outils développeurs sont activés.
La librairie SDPX vous permet, lors de la phase de débogage de votre formulaire de paiement, d'activer des traces dans la console afin de visualiser les différents traitements réalisés par la librairie.
Il faut ajouter le mot clé logLevel avec le niveau souhaité dans l'objet gérant la
configuration des Hosted Fields comme présenté dans l'exemple ci-dessous.
<script type="text/javascript">
// Création de l'objet hosted fields
var hostedFieldsConfig = {
"merchantId": "<VOTRE_MERCHANTID>",
"logLevel": "debug",
// autre initialisation
Par défaut, aucune trace n'est présente dans la console du navigateur, il faut donc explicitement déclarer le mot clé avec le niveau souhaité.
Il existe quatre différents niveaux de traces qui possèdent un ordre hiérarchique croissant (le premier englobe donc les autres niveaux) :
- debug
- info
- warn
- error
À ce jour, l'interface utilisateur des outils de développement dans Google Chrome a changé l'endroit où nous sélectionnons le niveau de log des informations affichées dans la console. Il y a une liste déroulante du niveau de log à côté de la zone de saisie nommée Filtre.
Consulter le site Google pour de plus amples informations : https://developer.chrome.com/docs/devtools/console/reference/#level.
Il est obligatoire d'enlever le mot clé logLevel lorsque votre formulaire fonctionne et que vous allez passer en production afin de ne rien afficher dans la console du navigateur des futurs acheteurs sur votre site.
Si cela n'est pas fait, ces informations pourraient être utiles à un éventuel pirate pour savoir comment votre site fonctionne et le compromettre.
Désactiver la vérification https
Par défaut, tous les échanges entre votre formulaire et Sogenactif Hosted Fields doivent être effectués en https.
La librairie SDPX vous permet, lors de la phase de débogage de votre formulaire de paiement, de désactiver la sécurisation https afin de vous éviter d'installer un certificat sur votre environement de développement.
Il faut ajouter le mot clé mode avec le mode souhaité dans l'objet gérant la
configuration des Hosted Fields comme présenté dans l'exemple ci-dessous.
<script type="text/javascript">
// Création de l'objet hosted fields
var hostedFieldsConfig = {
"merchantId": "<VOTRE_MERCHANTID>",
"mode": "development",
// autre initialisation
Par défaut, la vérification https est présente, il faut donc explicitement déclarer le mot clé avec le mode souhaité.
Il existe 1 seul mode :
- development
il est obligatoire d'enlever le mot clé mode lorsque votre formulaire fonctionne et que vous allez passer en production afin de réaliser tous les appels vers Sogenactif Hosted Fields en mode sécurisé.
Si cela n'est pas fait, ces informations pourraient être utiles à un éventuel pirate pour intercepter les données échangées avec votre site.
Gérer les contraintes d'accessibilité
C'est votre formulaire qui doit gérer les contraintes d'accessibilité pour être conforme à la norme WCAG / RG2A.
Cependant, en plus du placeholder, il est possible désormais de mettre des libellés personnalisés au titre de l’iframe ainsi qu’à la priopriété « aria-label » d’un champ.
Il faut ajouter les mots clé title et caption dans l'objet gérant la
configuration des Hosted Fields comme présenté dans l'exemple ci-dessous.
<script type="text/javascript">
// Création de l'objet hosted fields
...
"fields": {
"cardNumber": {
"id": "demoCardNumber",
"title": "Saisir la carte de paiement",
"caption": "Numéro de carte"
},
"cardBrands": {
"id": "demoCardBrands"
},
// autre initialisation
Ces propriétés sont facultatives. Si elle ne sont pas précisées, elles prennent les valeurs par défaut présentées dans le tableau ci-dessous (uniquement géré en Français et en Anglais) :
| Langue | Identifiant du champ concerné | Message |
|---|---|---|
| fr | cardNumber-iframe-title | Entrez le numéro de carte |
| fr | cardNumber-field-caption | Numéro de carte |
| fr | cardBrands-iframe-title | Marques de la carte |
| fr | expiryDate-iframe-title | Entrez la date d'expiration de la carte |
| fr | expiryDate-field-caption | Date d'expiration |
| fr | csc-iframe-title | Entrez le code de sécurité de la carte |
| fr | csc-field-caption | Code de sécurité |
| en | cardNumber-iframe-title | Enter the card number |
| en | cardNumber-field-caption | Card number |
| en | cardBrands-iframe-title | Card brands |
| en | expiryDate-iframe-title | Enter the expiry date of the card |
| en | expiryDate-field-caption | Expiry date |
| en | csc-iframe-title | Enter the card security code |
| en | csc-field-caption | Security code |
Étape 4 : tester sur l'environnement de recette client
Les étapes de test et d'intégration peuvent être réalisées à l'aide de l'environnement de recette.
L'URL de l'environnement de recette est : https://office-server-sogenactif.test.sips-services.com
| Nom du service d'initialisation des iFrames | /rs-services/v2/authentication/hostedFieldsInitialize |
| ID du commerçant | 201000194850001 |
| Version de la clé | 1 |
| Clé secrète | fZQcZA3XTLBhR4n9qtnIGqYun5UEtDzN4Pm6817MJF4 |
Dans l’environnement de recette, le processus d’autorisation est simulé. Cela signifie qu’il n’est pas nécessaire d’utiliser des moyens de paiement réels pour effectuer des tests.
Vous pouvez utiliser une des cartes de test suivantes pour simuler un paiement accepté :
| Carte de test | cf page "Cartes de test" |
| Cryptogramme | 123 |
| Date de validité | doit être supérieure au mois en cours |
Étape 5 : valider le passage en production
Une fois la connexion de votre site à Sogenactif Hosted Fields testée, vous êtes en mesure de valider la connexion à Sogenactif Hosted Fields de production.
Au préalable, nous conseillons d’isoler votre site du public pour éviter que des clients n'effectuent des transactions pendant cette phase de validation.
Pour basculer sur le serveur de production, vous devez changer l’URL pour vous connecter au serveur Sogenactif de production en utilisant les identifiants merchantId, secretKey et keyVersion reçus lors de l’inscription.
| URL | https://office-server.sogenactif.com |
| merchantId | Identifiant de la boutique reçu par mail |
| SecretKey | Clé secrète que vous récupérez via l’extranet Sogenactif Téléchargement |
| keyVersion | Version clé secrète récupérée sur Sogenactif Téléchargement (logiquement 1 pour la 1ère clé) |
Étape 6 : démarrer en production
Une fois la validation du passage en production effectuée, ouvrez votre site au public pour permettre à vos clients d’acheter et de payer.
Dans la journée :
- surveillez le taux d’acceptation (nombre de responseCode 00 / nombre total de transactions) ;
- vérifiez la nature des refus non bancaires :
- problème technique : responseCode 90, 97, 99,
- fraude : responseCode 34,
- nombre max de tentatives de paiement atteint : responseCode 75.
Le lendemain :
- vérifiez dans le journal des transactions la présence de toutes les transactions traitées (acceptées et refusées) ;
- vérifiez, dans le journal des opérations, les opérations que vous avez effectuées ainsi que les remises (si vous avez choisi cette option du journal).